- Введение
- Background-attachment – прокрутка фона относительно области просмотра
- Background-clip – обрезка фона
- Background-color – цвет фона
- Background-image – фоновое изображение или градиент
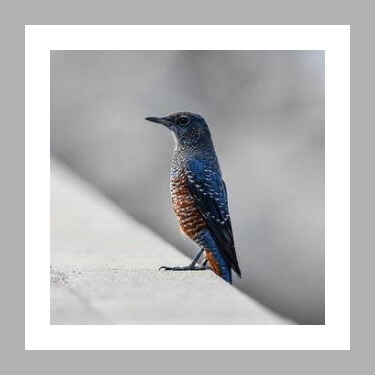
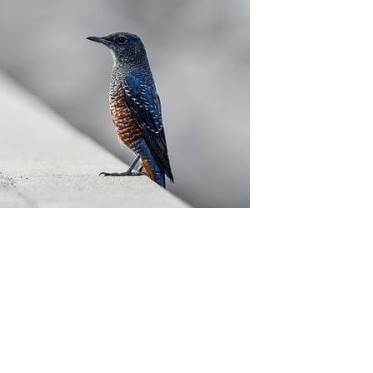
- Background-origin – размер области для рисования фона
- Background-position – положение фонового изображения
- Background-repeat – повтор фонового изображения
- Background-size – масштабирование фона
- Hex или hex с альфа-каналом
- Hsl или hsla
- Html-цвета
- Rgb или rgba
- Браузеры
- Значения¶
- Ключевые слова
- Несколько фоновых изображений
- Обозначения
- Поддержка браузерами¶
- Свойство background-clip определяет отображение фона под границами
- Свойство background-origin для позиционирования фона
- Свойство css background
- Свойство css background-origin
- Синтаксис¶
- Спецификация
- Режимы наложения – background-blend-mode
- Заключение
- Узнайте больше о Huawei
Введение
Свойство background предназначено для установки различных характеристик фона. Порядок установки значений не важен, так как это определяет сам браузер. Есть возможность указывать несколько фонов сразу, путем перечисления их через запятую.
Далее приведем реальный пример:
Рассмотрим специальные свойства:
background-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-size
Background-attachment – прокрутка фона относительно области просмотра
Свойство background-attachment определяет как будет перемещаться фон относительно области просмотра браузера и элемента для которого он установлен.
Значения:
scroll(по умолчанию) – фон прокручивается в области просмотра браузера, но остается фиксированным внутри самого элемента;fixed– фиксированный фон несмотря ни на что;local– фон прокручивается как в окне браузере, так и в внутри элемента (если имеется прокрутка).

Пример
Background-clip – обрезка фона
background-clip очень похож на background-origin, но в отличие от него он обрезает фон, а не изменяет его размер.
background-clip имеет точно такие же значения (border-box, padding-box и content-box), но в качестве значения по умолчанию выступает border-box.

Пример
Background-color – цвет фона
Свойство background-color применяется для установления сплошного цвета в качестве фона элемента.
По умолчанию данное свойство имеет значение transparent (прозрачный цвет).
body {
background-color: transparent; /* default */
}Пример задания цвета посредством шестнадцатеричного кода:

Шестнадцатеричные коды – это один из способов объявления цвета в CSS. Другой способ – это использовать имена:
body {
background-color: white; /* #ffffff */
}Ещё способы объявить цвет – это использовать rgb(), rgba(), hsl или hsla:

Пример с hsla:
body {
background-color: hsla(231, 48%, 48%, 0.5);
/* современная запись */
/* background-color: hsl(231deg 48% 48% / 50%); */
}Background-image – фоновое изображение или градиент
CSS-свойство background-image позволяет в качестве фона устанавливать обычные изображения (например, PNG, SVG, JPG, GIF, WebP) и градиенты. По умолчанию данное свойство имеет значение none.
Использовать в качестве фона изображение очень просто. Осуществляется это так:

Значение url() позволяет указать путь к файлу изображения, и оно будет отображаться в качестве фона для этого элемента.
Если размеры подключенной картинки меньше размеров области фона, то она по умолчанию будет повторяться бесконечное количество раз по горизонтали и вертикали пока не заполнит весь фон. Изменить это можно с помощью свойства background-repeat.
В url() задать изображение можно также через URI данные:

background-image кроме установки изображений, позволяет также задать линейный, радиальный или конический градиент.
Пример двухцветного линейного градиента, идущего сверху вниз:

С указанием угла и нескольких цветов:

Радиальный градиент указывается с помощью radial-gradient:

Пример конического градиента:

Кроме этого в CSS имеются повторяющиеся градиенты (repeating-linear-gradient, repeating-radial-gradient и repeating-conic-gradient), с помощью них можно например, создавать различные узоры.

В приведенных выше примерах используется только один градиент, но вы можете накладывать несколько градиентов друг на друга. Используя эту технику можно создавать различные узоры, например:

body {
min-height: 100vh;
background: linear-gradient(45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee) 0% 0% / 60px 60px,
linear-gradient(-45deg, #eee 25%, transparent 25%, transparent 75%, #eee 75%, #eee) 0% 0% / 60px 60px;
}Background-origin – размер области для рисования фона
Свойство background-origin определяет область для рисования фона.
Значения:
border-box– вся область элемента включая границы (border);padding-box(по умолчанию) – область элемента за исключением границ (т.е. включая только padding);content-box– область содержимого элемента (т.е. за исключением границ и padding);

Пример
Background-position – положение фонового изображения
Свойство background-position задаёт позицию фонового изображения (или градиента). Значение по умолчанию: 0% 0% (помещает изображение в верхний левый угол).
.bg {
background-position: 0% 0%;
}Первое значение определяет смещение по горизонтали, а второе – по вертикали.
Указывать значения можно посредством:
В современных браузерах в background-position можно указывать до 4 значений.
Когда вы объявляете одно значение, оно будет определять горизонтальное смещение. Вертикальное в этом случае будет иметь значение center.
.bg {
background-position: 50px; /* 50px center */
}Задавать background-position можно с помощью трёх или четырёх значений. В трех- или четырехзначном синтаксисе чередуются ключевые слова (кроме center) и величина смещения (px или %). При этом ключевое слово должно предшествовать величине смещения, указанной с помощью px или %.
При указании трёх значений, браузер выставляет «отсутствующее» четвертое значение как 0.
Background-repeat – повтор фонового изображения
Свойство background-repeat определяет должно ли повторяться фоновое изображение, а если да, то как.
.card {
background-image: url(card-bg.png);
background-repeat: repeat-x;
}Значения этого свойства (помимо обычных значений вроде inherit):
repeat(по умолчанию) – повторение фонового изображения выполняется в обоих направлениях (по вертикали и горизонтали);repeat-x– повторение осуществляется только по горизонтали;repeat-y– повторение только по вертикали;no-repeat– не повторять, просто показать изображение один раз;space– повторение изображения делается в обоих направлениях так, чтобы они полностью заполнили область; размещение изображений выполняется равномерно, для к ним добавляются отступы, при этом крайние изображения всегда должны касаться краёв области;round– повторение изображения осуществляется в обоих направлениях так, чтобы в область поместилось целое количество изображений; при этом изображения могут как уменьшаться в размерах, так и растягиваться (если осталось меньше половины ширины изображения, то выполняется их растягивание, если больше, то сужение).

Пример
Также имеется синтаксис с двумя значениями (первое – по горизонтали, второе – по вертикали):
.card {
background-repeat: repeat space;
/* background-repeat: repeat repeat; */
/* background-repeat: round space; */
}Синтаксис с одним значением – это просто сокращение синтаксиса с двумя значениями. Например, значение space вычисляется как space space.
.card {
background-repeat: space space;
}Background-size – масштабирование фона
Свойство background-size масштабирует фоновое изображение согласно заданным размерам. По умолчанию оно имеет значение auto.
Пример синтаксиса для явного указания размеров фона:
.cover {
background-image: url(cover.jpg);
/* ширина - 400px и высота - 300px */
background-size: 400px 300px;
}Кроме этого варианта, имеется также множество других различных синтаксисов, которые вы можете использовать для этого свойства.
1. Ключевые слова:auto (по умолчанию), contain и cover.
auto– автоматически рассчитывает размер на основе реального размера изображения и соотношения сторон;contain– масштабирует изображение с сохранением пропорций так, чтобы оно целиком поместилось внутрь фона (т.е.100% autoилиauto 100%по меньшей стороне);cover– масштабирует изображение с сохранением пропорций так, что оно всегда покрывала всю область фона (т.е.100% autoилиauto 100%по большей стороне);
2. Одно значение. При указании только одного значения (например, background-size: 400px), оно указывает ширину, а высота в этом имеет значение auto.
В background-size задавать размеры можно используя любые единицы измерения: px, %, em, vw, vh и т.д.
3. Два значения. При указании двух значений, первое определяет ширину фонового изображения, а второе – его высоту. Как и в синтаксисе с одним значением, вы можете использовать любые единицы измерения, которые вам нравятся.

Пример
Hex или hex с альфа-каналом
НЕХ (hexadecimal) – обозначение цвета в шестнадцатеричной системе счисления. Цвет задается в виде числа, состоящего из 6 символов, где первые два определяют красную часть цвета, следующие два – зеленую, а два последних – синюю. Перед числом ставится символ #, который означает, что следующий за ним набор цифр и букв – это шестнадцатеричное число.
Можно также задать прозрачность цвета, добавив в конце числа еще 2 символа (например, 00 – полностью прозрачный, ff – полностью непрозрачный). Эта фича поддерживается практически всеми браузерами, за исключением IE (не удивительно), Opera Mini и Opera Mobile.
.color.hex {
background-color: #9C27B0;
}
.color.hex-alpha {
background-color: #9C27B033;
}Hsl или hsla
HSL – расшифровывается как Hue – тон, Saturation – насыщенность и Lightness – светлота (да, есть такое слово). В CSS есть специальные функции для указания цвета в таком формате -hsl() и hsla(). В качестве аргументов обеих по порядку указываются:
.color.hsl {
background-color: hsl(0, 80%, 50%);
}
.color.hsla {
background-color: hsl(0, 80%, 50%, 28%);
}Html-цвета
Цвет фона элемента можно задать при помощи его названия на английском языке. Всего 147 вариаций от банальных black и white до экзотических, типа PaleGoldenrod или CornflowerBlue. Названия указываются в одно слово без пробелов. Регистр не учитывается.
.color.magenta {
background-color: magenta;
}
.color.green {
background-color: MediumSpringGreen;
}Rgb или rgba
Цвет можно задать при помощи функций CSS rgb() и rgba(). Синтаксис предельно простой – значения красного, зеленого и синего (от 0 до 255) указываются через запятую. В функции rgba() указывается четвертый параметр – прозрачность (либо в процентах, либо в виде десятичной дроби от 0 до 1).
.color.rgb {
background-color: rgb(0, 200, 81);
}
.color.rgba.red {
background-color: rgba(255, 0, 0, .5);
}
.color.rgba.green {
background-color: rgba(0, 255, 0, 70%);
}Браузеры
В таблице браузеров применяются следующие обозначения.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Значения¶
Любые комбинации значений, разделяемых между собой пробелом, определяющих стиль фона, в произвольном порядке. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
Значение по-умолчанию:
Применяется ко всем элементам
Ключевые слова
Кроме описанных выше вариантов, для указания цвета фона элемента в CSS можно использовать специальные ключевые слова:
.color.current {
color: red;
background-color: currentColor;
}Использование этого ключевого слова, на мой взгляд, нецелесообразно, т.к. фон и текстовый контент элемента будут сливаться.
Несколько фоновых изображений
Свойство background позволяет задать несколько фоновых изображений одному элементу, причем со своими настройками положения, масштабирования, повтора и т.д. Отделять значения друг от друга необходимо с помощью запятой.
Когда вы используете несколько фоновых изображений, имейте в виду, что существует порядок наложения. Второе изображение всегда располагается под первым, третье под вторым и т.д.
Пример:

Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| Повторять один или больше раз. | <число> | |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Поддержка браузерами¶
Несколько фонов:
Свойство background-clip определяет отображение фона под границами
Фон может отображаться под границами, внутри их или внутри контента. Чтобы это реализовать, необходимо использовать свойство background-clip. Как ранее было обозначено, оно принимает три значения:
border-box– фон будет отображаться под рамкой;padding-box– фон будет отображаться внутри рамки;content-box– фон будет отображаться внутри контента.
Синтаксис свойства background-clip:
Далее рассмотрим наглядный пример использования свойства background-clip:
Свойство background-origin для позиционирования фона
С помощью свойства background-origin можно позиционировать фон, при этом свойство background-attachment не должно иметь значение fixed. Значения, которые принимает background-origin:
border-box– позиционирование фона осуществляется относительно границы;padding-box– позиционирование фона осуществляется относительно края элемента, при чем толщина границы учитывается;content-box– позиционирование фона осуществляется относительно содержимого элемента;
Синтаксис свойства background-origin:
Рассмотрим пример:
Свойство css background
Это свойство позволяет определять в CSS фон любого элемента на странице. Оно универсальное, т.е. позволяет задавать сразу несколько характеристик (более специфичных свойств) фона, которые можно указывать в любом порядке.
#container {
background:
url('/image.png') /* background-image */
top center / contain /* background-position / background-size */
no-repeat /* background-repeat */
fixed /* background-attachment */
padding-box /* background-origin */
content-box /* background-clip */
green /* background-color */
}Обратите внимание, что background-size нужно указывать через слэш (/) сразу послеbackground-position.
Такое написание, конечно, экономит много времени, но я так не делаю. Почему?
1. Код хуже читается. Особенно если свойства указаны в случайном порядке
#element-1 { background: no-repeat center/80% url('image-1.png'); }
#element-2 { background: url('image-2.png') top left repeat content-box; }
#element-3 { background: linear-gradient(#e66465, #9198e5); }2. Если какое-то свойство не задано – используется дефолтное, соответственно иногда возникают непредвиденные последствия. Поэтому для новичков или не очень внимательных людей не подходит.
article {
background-color: red;
background: url('image.png') no-repeat top left;
}В приведенном выше примере изначально заданное свойство background-color: red переопределяется на transparent, т.к. цвет фона не задан в свойстве background и используется дефолтное значение.
Итак, помимо универсального свойства background, в CSS есть 8 свойств для работы с фоном элемента:
Свойство css background-origin
Это свойство определяет область, внутри которой располагается фоновая картинка. В качестве значения используются следующие ключевые слова:
Опять же, все гораздо понятнее на примерах.
Синтаксис¶
background: [<фон>, ]* <последний_фон>
Здесь:
Если наряду с фоновыми изображениями требуется задать цвет фона элемента, он указывается в последнюю очередь после перечисления.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
Режимы наложения – background-blend-mode
По умолчанию, если у элемента задано и фоновое изображение и цвет заливки, изображение (конечно, если оно непрозрачное) просто перекрывает заливку. С множественными изображениями та же история – верхнее перекрывает нижнее.
В CSS можно указывать режим(ы) наложения фонов. Это делается при помощи свойства background-blend-mode, которое поддерживается всеми современными браузерами.
.blend {
background-image: url('image.png');
background-color: green;
background-blend-mode: luminosity;
}Для всех, кто пользуется Фотошопом или Иллюстратором и знаком с режимами смешивания слоев (Blend Modes), это свойство будет очень кстати. Особенно учитывая, что названия режимов смешивания совпадают с названиями в графических редакторах:
- normal
- multiply
- screen
- overlay
- darken
- lighten
- color-dodge
- color-burn
- hard-light
- soft-light
- difference
- exclusion
- hue
- saturation
- color
- luminosity
Вот, собственно и все, о чем я хотел рассказать в этой статье. Надеюсь, она будет вам полезна. Как всегда, буду рад ответить на ваши вопросы в комментариях.
Заключение
Свойство background и его частные случаи одно из самых применяемых. Если у вас возникнет необходимость добавить фон для любого элемента HTML, то вы точно столкнетесь с использованием этого свойства.









